Living Styleguide
Funda



#F7A100
#FFFFFF
#0071B3
#333333
#53241B
#478BB3
#F8C463
#66BA96
#EDEDED
#CCCCCC
#666666
#333333
HTML
<h3 class="colors-h3">Primaire kleuren</h3>
<div class="color-sample" style="background-color: #f7A100">
<div class="color-sample" style="background-color: #FFFFFF;">
<div class="color-sample" style="background-color: #0071B3;">
<div class="color-sample" style="background-color: #333333;">
<h3 class="colors-h3">Secundaire kleuren</h3>
<div class="color-sample" style="background-color: #53241b">
<div class="color-sample" style="background-color: #478bb3">
<div class="color-sample" style="background-color: #f8c463">
<div class="color-sample" style="background-color: #66ba96">
<h3 class="colors-h3">Grijstinten</h3>
<div class="color-sample" style="background-color: #EDEDED;">
<div class="color-sample" style="background-color: #CCCCCC;">
<div class="color-sample" style="background-color: #666666;">
<div class="color-sample" style="background-color: #333333;">
Dit is tekst omdat
het tekst is
Dit is tekst omdat
het tekst is
Dit is tekst omdat
het tekst is
Dit is tekst omdat
het tekst is
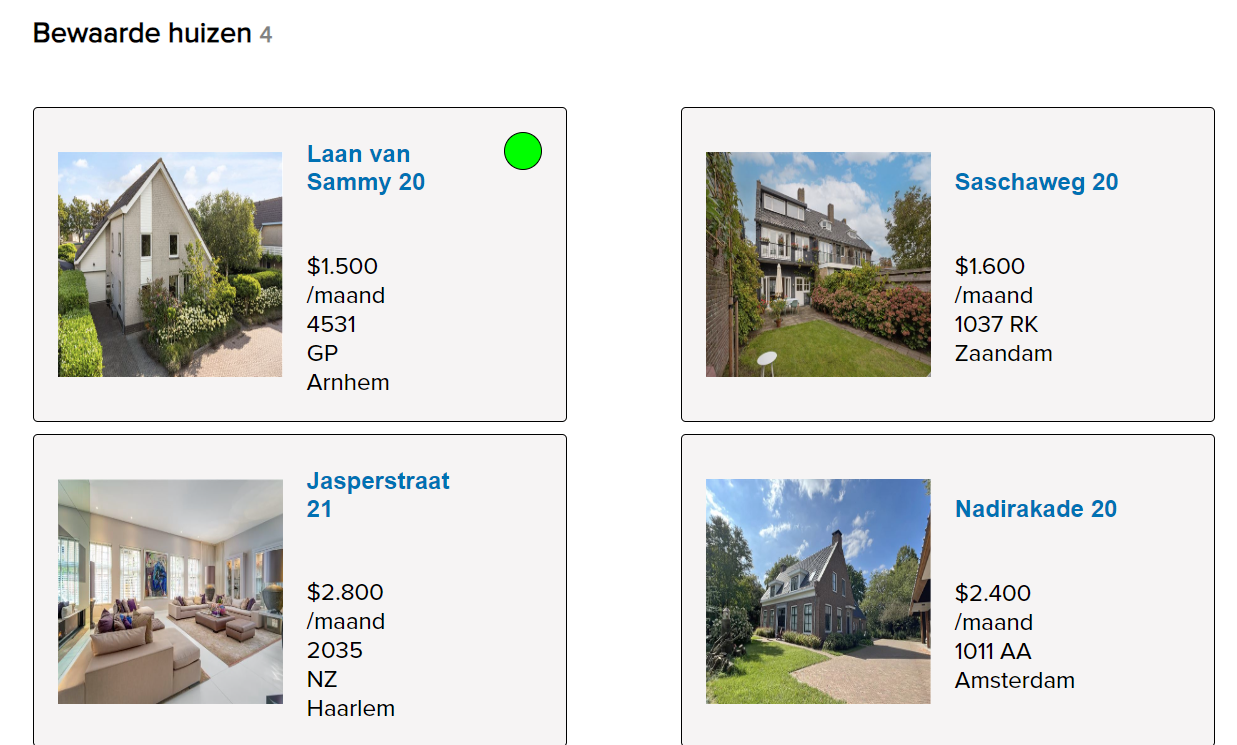
Funda heeft een uitgebreide iconenset passend bij de stijl en typografie van het merk. Elk icoon is simpel, duidelijk, vriendelijk en geschikt om te gebruiken op kleine formaten. Een icoon heeft slechts de functie extra context aan de boodschap te geven. Wil je nadruk leggen op een icoon? Dan geef het een cirkel achtergrond met een pakkende kleur.
.icon-container {
display: flex;
align-items: center;
}
.icon {
font-size: 2rem;
margin-right: 10px;
}
<i class="icon1 fa fa-star">/i>
Choose descriptive class names that convey the meaning or purpose of the icon, such as <i class="star-icon yellow star">/i>
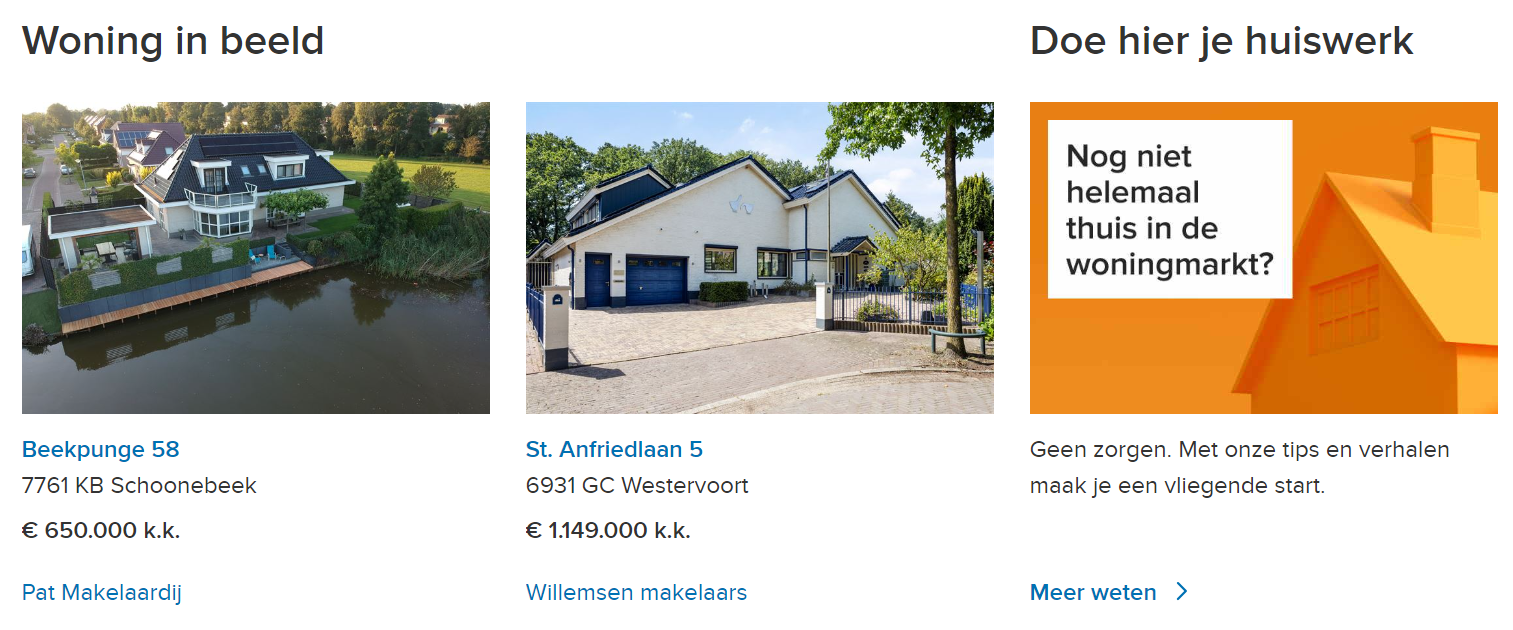
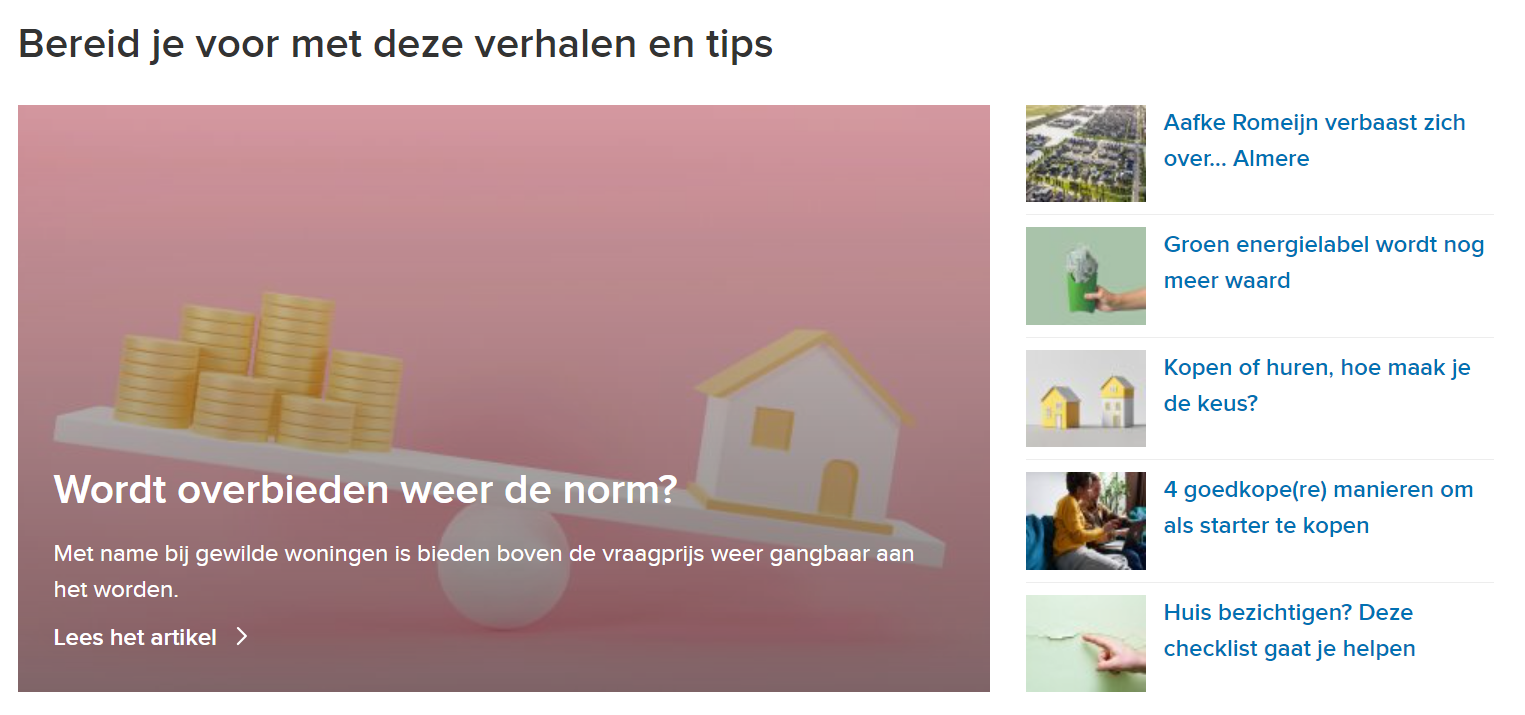
Media omvat alle visuele en auditieve elementen, content images zijn afbeeldingen die inhoud ondersteunen, en typography gaat overlettertypes. Media en afbeeldingen trekken de aandacht, terwijl typography de leesbaarheid en uitstraling beïnvloedt. Media moet relevant zijn, afbeeldingen moeten de boodschap ondersteunen, en typography moet leesbaar en passend zijn.
Bij Funda is het lettertype Proxima Nova één van de belangrijkste huisstijl elementen. Het is leesbaar voor zowel web, app als print. Proxima Nova heeft een vriendelijk uiterlijk en is zowel karakteristiek als flexibel. hoe te gebruiken: Proxima Nova Regular voor body teksten Proxima Nova SemiBold voor koppen en quotes (h1 15em, h2 9em, h3 6em) Voor print kies je een variant tussen Light en Extra Bold Hoe korter het woord of de zin hoe groter de tekst kan zijn
.media-container {
display: flex;
align-items: center;
}
.media {
margin-right: 20px;
}
.media img {
max-width: 100%;
height: auto;
}
<div style="margin-right: 20px;">
<img src="path/to/your/image.jpg" alt="Bad Example Image">
Avoid using inline styles for media containers.
Use a separate CSS file or style block for better organization and maintainability.
Het logo is het herkenbare beeldmerk van Funda, het is het gezicht van Funda en draagt bij aan de merkidentiteit. Het logo moet consistent worden toegepast en duidelijk zichtbaar zijn op alle pagina's.
Funda heeft 4 soorten logo's waardoor de gebruiker weet waar hij zich bevindt:
<img src="assets/Logo's/01-funda-Orange.svg" alt="logo funda" class="funda-logo">
Logo layout, wanneer gebruik je bepaalde logo's:


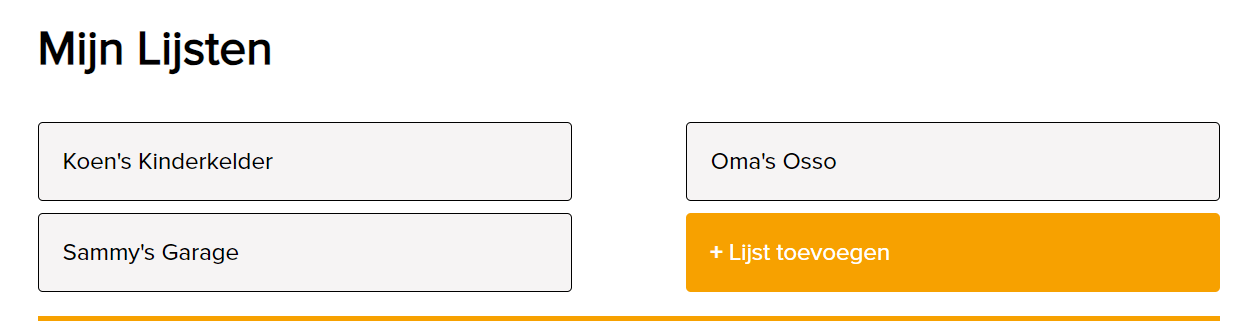
Binnen Funda's huisstijl wordt opmerkelijke aandacht besteed aan de
consistentie van kleurgebruik,
zelfs in de kleinste details, zoals knoppen. De kleuren die worden
toegepast op de knoppen
zijn niet alleen visueel aantrekkelijk, maar dienen ook een strategisch
doel, vooral gericht op specifieke doelgroepen.
.sec4 {
grid-area: sec4;
background: #f7a100;
border: 1px solid rgba(0, 0, 0, 0);
color: white;
}
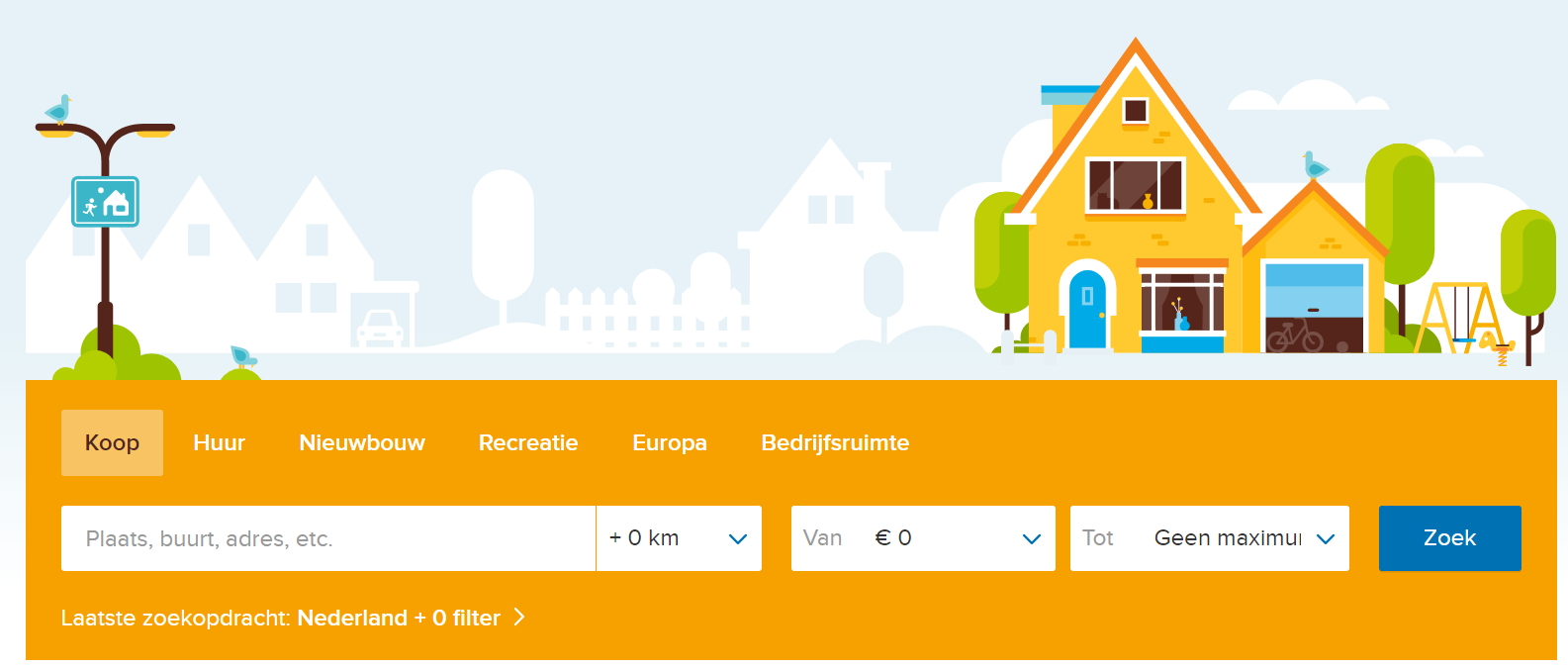
Ook hier blijkt Funda consistent te zijn met het gebruik van
huisstijlkleuren in formulieren.
Het gebruik van oranje, blauw en wit is niet willekeurig, maar
afgestemd op de specifieke
doelstellingen en doelgroepen van de
formulieren. Er is een overzichtelijke indeling van
formulieren,
elke stap is duidelijk met gebruiksvriendelijke labels en instructies om
de gebruiker te begeleiden.
Binnen Funda's ontwerp valt op dat het gebruik van tabellen beperkt is.
Funda kiest eerder voor eenvoud en minimalisme, waarbij informatie
vaak
op een gestructureerde en overzichtelijke manier wordt
gepresenteerd
zonder het gebruik van tabellen.





Bij compositie worden verschillende visuele elementen, zoals logo's, kleuren, tekst, grafische vormen, beelden en iconen, gecombineerd... Compositie staat in de beeldende kunst voor 'de ordening van beeldelementen in een vlak of ruimte'. Als fotograaf leidt je met je compositie een kijker door het beeld en bepaal je waar iemand als eerste naar kijkt. Je kunt je aan de 'regels' houden, of bewust van de gebaande regels afwijken.